
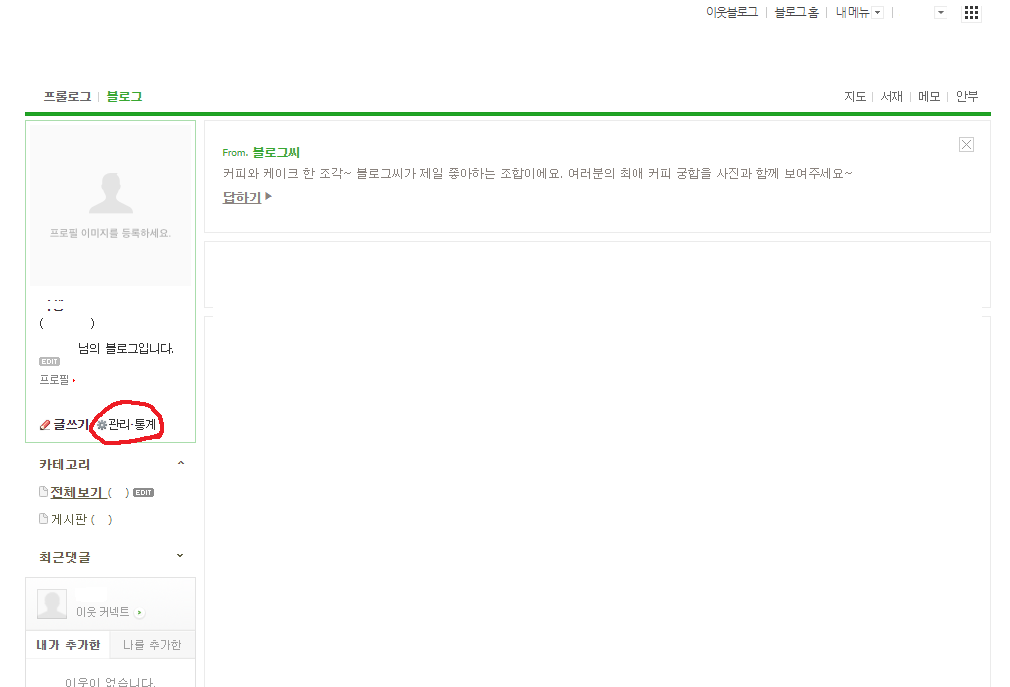
기본 설정을 끝마친 저의 블로그입니다.
정말 기본적인 설정만을 손대서 인지 밋밋하고 휑하고 뭔가 많이 부족해 보입니다.
남들 블로그를 보면 보기도 편하고 깔끔하고 아기자기하게 제작된 모습이지만 저의 블로그는 볼품이 없습니다.

1. 관리 버튼을 눌러주세요.

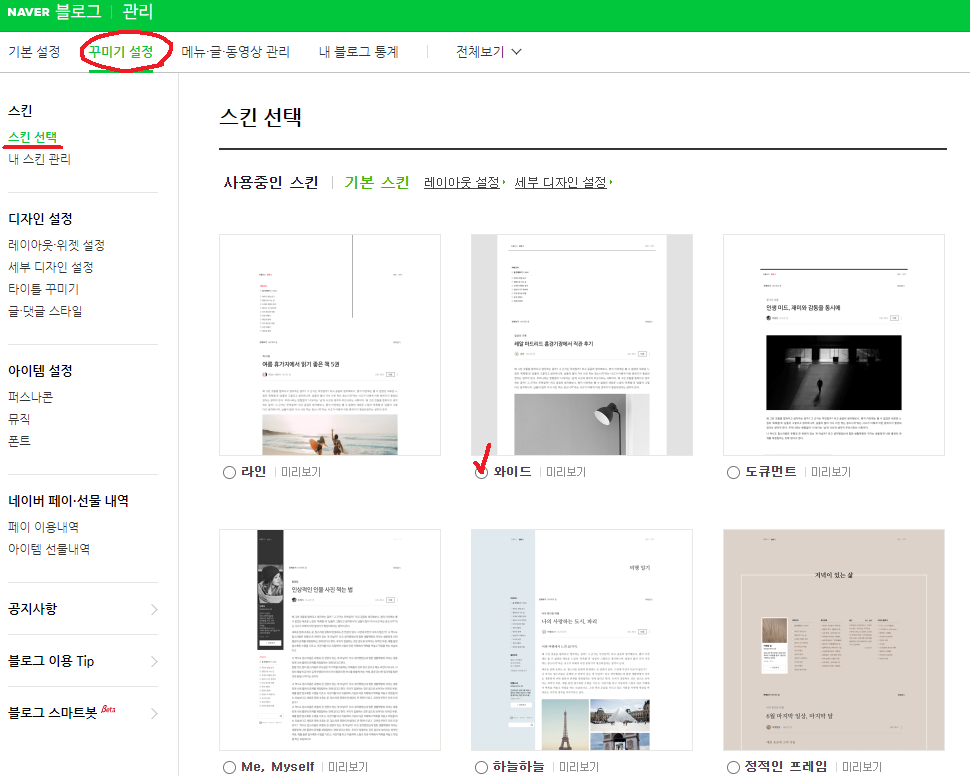
2. 상단에 꾸미기 설정 버튼을 눌러줍니다. 마우스 스크롤을 내리면서 마음에 드는 스킨을 골라줍니다.
미리 보기 버튼을 통해서 미리 스킨이 적용된 나의 네이버 블로그를 확인해 볼 수도 있습니다.
맨 아래로 내려보시면 1부터 9 페이지까지 정말 많은 디자인의 스킨이 있습니다. 색감도 다르고 디자인도 모두 다릅니다. 저는 와이드 스킨을 골랐습니다.
어차피 레이아웃 설정은 따로 변경이 가능하니 색감 위주로 보시면 될 거 같습니다.(개개인의 개성 넘치는 디자인을 만들 수 있음)

3. 스킨을 선택해 주신 후에 하단에 있는 레이아웃 설정을 눌러주세요.

4. 레이아웃 위젯 설정에서는 내 입맛에 맞게 프로필 영역, 카테고리 등의 위치를 바꿀 수 있습니다. 마우스로 드래그해서 원하는 위치로 배치해 주세요. 필수요소가 아닌창들은 네모 안의 X 버튼으로 삭제도 가능합니다.(위 이미지에서는 블로그 정보와 최근 댓글 삭제가 가능합니다)

제가 추천하는 저의 배치도입니다. 이 배치도의 특징은 누군가가 나의 블로그에 들어왔을 때 먼저 한눈에 볼 수 있게 프로필과 카테고리 등을 모두 최 상단에 위치시켰습니다. 이웃 커넥트는 우측 메뉴 사용 설정에서 체크해주시면 추가가 가능합니다. 메뉴 타이틀 성정과 위젯 사용 설정란의 이것저것을 만져보시면서 추가해보고 위치고 변경해보시면 됩니다.(맨 밑에 미리 보기 버튼이 있으니 확인이 가능합니다)
레이아웃 설정은 꼭 이렇게 해라 라는 규칙은 없습니다. 자신의 취향, 입맛에 따라 이것저것 만지시면서 변경해주시면 됩니다.
프로필 영역: 블로그 대문에 걸리는 나의 이미 와 간략한 소개 창
카테고리: 나의 게시글 분류 창
이웃 커넥트: 내가 추가한, 나를 추가한 이웃을 볼 수 있는 창
검색:나의 블로그에 쓰인 글들을 검색할 수 있는 창
최근 댓글: 최근에 달린 댓글을 보여주는 창
제가 추천드리는 메뉴는 이웃 커넥트와 최근 댓글입니다. 위젯에서는 방문자 그래프 정도를 추천드립니다.

5. 하단의 적용 버튼을 눌러주세요. 미리 보기 버튼으로 변경된 나의 개인 블로그 모습을 미리 확인해 볼 수도 있습니다.

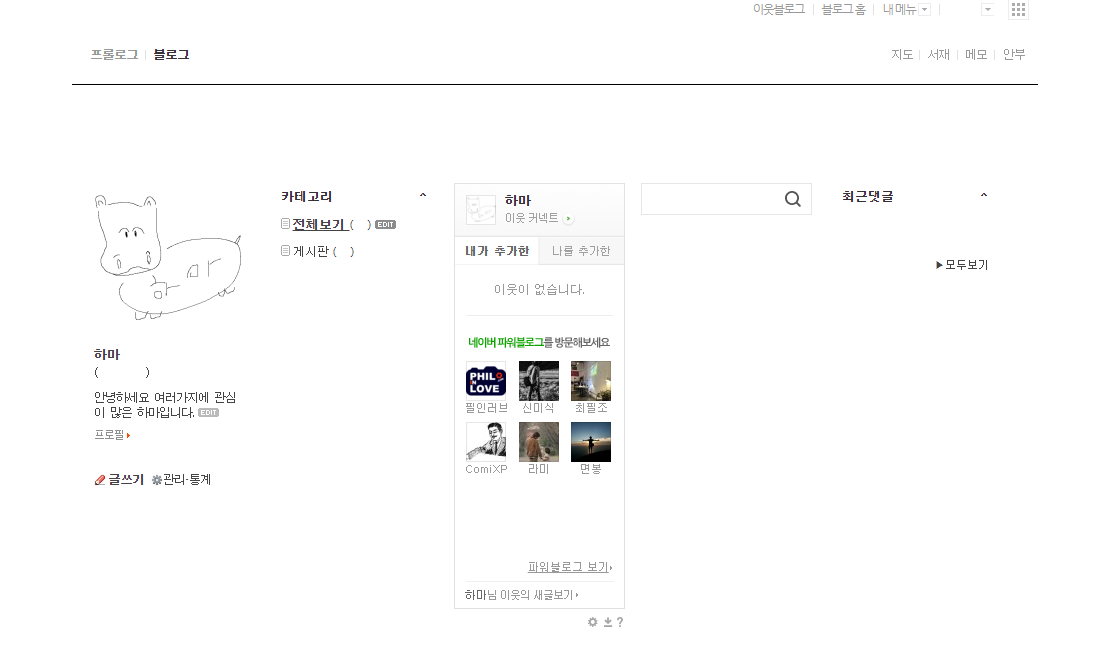
레이아웃 위젯 설정 변경이 끝난 후의 블로그 모습입니다. 저는 깔끔하고 한눈에 파악하기 쉬운 디자인을 선호합니다. 그래서 누군가가 저의 블로그에 들어왔을 때 간단한 저의 소개와 제가 어떤 글을 주로 쓰는지 알 수 있게 카테고리도 상단에 배치하였습니다.
나만의 개인 블로그를 제작한다는 일은 여간 쉬운 일이 아닙니다. 그저 지극히 개인적인 공간이라면 조잡한 디자인이라도 괜찮습니다. 하지만 우리는 누군가와 소통하며, 누군가가 나의 글을 읽어주길 바라는 목적이 더 클 것입니다. 블로그 마케팅이라던가 블로그로 수익 창출이라던가 등등의 이유가 있겠죠. 개인적인 공간이라는 점을 벗어나서 남들에게 어떻게 보일지 내가 블로그를 하는 목적이 무엇인지부터 차근차근 생각해보면서 레이아웃 배치를 해보도록 합시다.
-끝-

요약: 디자인보다 중요한 건 양질의 게시글
'블로그' 카테고리의 다른 글
| 티스토리 블로그 네이버에 노출시키는 방법 (0) | 2020.09.16 |
|---|---|
| 다음 블로그 만드는 방법 다음 블로그는 비추천? (9) | 2020.09.09 |
| 개인 블로그 만들기 두번째 이야기 블로그 기본 설정 (0) | 2020.09.07 |
| 블로그 만드는 방법 (0) | 2020.09.05 |
| 네이버 블로그 vs 티스토리 블로그 장단점 (1) | 2020.08.31 |




댓글